OVERVIEW:
 Everyone uses text. And everyone writes with font. But you may not always pay attention to what “text” actually is or what “font” you’re actually using.
Everyone uses text. And everyone writes with font. But you may not always pay attention to what “text” actually is or what “font” you’re actually using.
Text refers to any sequence of characters (letters, numbers, and symbols). If you write the word “fleek” in a text message, you used five characters to make the message.
Font refers to the way any text will be displayed. For example, if you open up a Microsoft Word document, there will automatically be a font size, a font style, and a font family. If you’re writing a paper in Word, you can simply change the size, the style, or the family as you wish.
The same is true for a web designer. With CSS, you can change the size of your font, the style of your font, and the family of your font. But that’s not all. You can add shadows to your text. You can space out the letters of a word. And of course, you can change the color of your text. This lesson is all about learning to style text and font with a separate CSS document.
LEARNING GOAL #3: The Basics of CSS
Students will be able to construct multi-page websites using Internal Links and External CSS.
PART 1: DAILY DESIGN
Read More
 During this design, you will be building a two-page website with different text and font styles. This design will take us most of the class period. Follow the directions below to get started. As soon as everyone has completed Step 7, we will begin styling our two-page website.
During this design, you will be building a two-page website with different text and font styles. This design will take us most of the class period. Follow the directions below to get started. As soon as everyone has completed Step 7, we will begin styling our two-page website.
Step #1 – Folder Setup
Go to your “css” folder and create a new subfolder called “demo2”.
Step #2 – Program Setup
Open Notepad++ and close down any of the files you had open from the last class.
Step #3 – File Setup
Create three new files in Notepad++ and save them as text.html, font.html, and style.css in your “demo2” folder.
Step #4 – HTML Code #1
In your text.html file, copy/paste this code.
Step #5 – HTML Code #2
In your font.html file, copy/paste this code.
Step #6 – Split Screen Setup
Save your work, then open up “text.html” with Chrome, and set up a split screen.
Step #7 – Class Setup
In Notepad++, go to your style.css file and wait for the teacher, then help out the rest of your team.
As a class, we will all build a two-page website with some organized, creative text and font styles. If there is time after we build this two-page website, you might be given some additional challenges (adding a third page, changing the text color from page to page, etc).
PART 2: CLASS DISCUSSION
Read More
 Topic #1 – A Message From Hakon Wium Lie
Topic #1 – A Message From Hakon Wium Lie
“Be critical when designing your style sheet. Know when to stop. Just because you can use 10 different fonts and 30 different colors on the same page doesn’t mean you have to — or should.”
(Hakon Wium Lie, Cascading Style Sheets: Designing for the Web)
Can you imagine the World’s Worst Website?
Topic #2 – Quick Review
- Who was the creator of CSS and why was the CSS language originally created?
- In HTML, you were told to remember three things about coding: tags, elements, and attributes. What are the four things you were supposed to remember about coding CSS?
- What is an internal link?
- What does CSS stand for and why did the creator use that first word?
- Explain what you remember from the last lesson about connecting a CSS file to a bunch of HTML files. How does it work?
Topic #3 – From Text to Font
 All of us have sent text messages to friends and family. But what exactly made something a “text” message? When it comes to technology, “text” refers to a sequence of characters (letters, numbers, symbols). And when someone refers to “font,” they’re talking about the way that “text” is displayed on a screen.
All of us have sent text messages to friends and family. But what exactly made something a “text” message? When it comes to technology, “text” refers to a sequence of characters (letters, numbers, symbols). And when someone refers to “font,” they’re talking about the way that “text” is displayed on a screen.
For example, when you send a text on an iPhone, the default font for your text (how it will look to the person who reads it) is called Helvetica Neue. When you start up the regular Notepad program, the default font for your text (how your code will appear on the screen) is Lucida Console. When you start up Microsoft Word from a desktop or laptop computer, the default font for your text is Calibri.
So just remember that text is the sequence of characters you use to communicate a message. Font is the way your text will be displayed.
Topic #4 – Browser Fonts
This is a web design class. We create web pages with text. And when we create text, every browser has a default for how that text will be displayed. In both Chrome and Firefox, there are some automatic font defaults you should know before learning how to change them.
- Font Size Default for Standard Text: 16px
- Font Color Default for Standard Text: black
- Font Family Default for Standard Text: Times New Roman and Arial
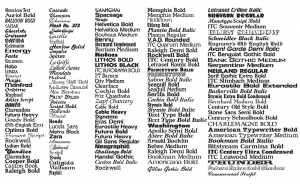
Topic #5 – A Font Family?
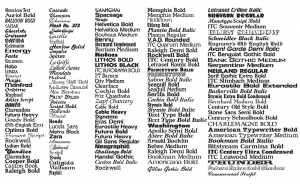
There’s a good chance you’ve never looked closely at the way certain fonts appear compared to other fonts. Take a look at the letter “T” in five different fonts. How do the different fonts compare or differ?
All of the text we see on our screens has something called a typeface. Typeface refers to the the design of certain characters (letters, numbers, symbols). And when you have a lot of similar typeface designs, they are considered a font family.
 Everyone uses text. And everyone writes with font. But you may not always pay attention to what “text” actually is or what “font” you’re actually using.
Everyone uses text. And everyone writes with font. But you may not always pay attention to what “text” actually is or what “font” you’re actually using. During this design, you will be building a two-page website with different text and font styles. This design will take us most of the class period. Follow the directions below to get started. As soon as everyone has completed Step 7, we will begin styling our two-page website.
During this design, you will be building a two-page website with different text and font styles. This design will take us most of the class period. Follow the directions below to get started. As soon as everyone has completed Step 7, we will begin styling our two-page website.