
Learning Goal #6
Students will be able to design a collection of original websites with creative section elements managed through an external, cascading style sheet.
Introduction & Overview
Read More As you know, the World Wide Web is filled with information, some of it true, some of it false, but all of it written by people wishing to have a voice. Among the many sources of information are news websites and online journals. These are organizations that wish to provide readers with the latest, most relevant, and most popular topics trending across the Web. And during this project, you will be designing your very own news website from start to finish.
As you know, the World Wide Web is filled with information, some of it true, some of it false, but all of it written by people wishing to have a voice. Among the many sources of information are news websites and online journals. These are organizations that wish to provide readers with the latest, most relevant, and most popular topics trending across the Web. And during this project, you will be designing your very own news website from start to finish.
Similar to the last project, you will be creating content and sharing stories to challenge the teacher, but the difference is that your content will be longer and more in-depth. You will construct a six page website with one home page, one contact page, and four story pages. One of your news stories will be based at Milwee (meaning you will have to become a campus reporter), one of your stories will be based in Florida, one will be based in the United States, and one will be a story from the world. All of your stories will be short and well written, but only three of them will be true. What you provide as in-text sources will be the clues that the teacher uses to determine what is true and what is false.
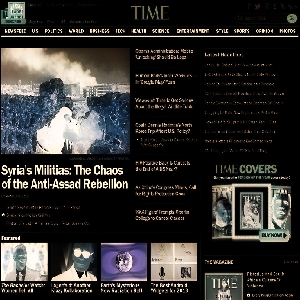
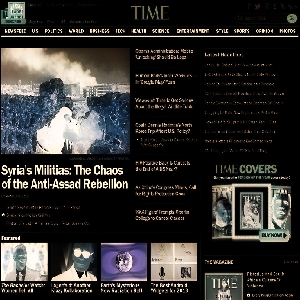
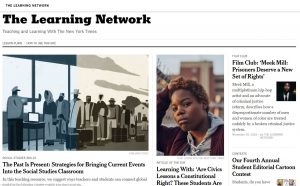
The purpose of this project is to give you a chance to show off your knowledge of HTML and CSS while making an interesting website about topics that catch your interest. Keep in mind that your websites do NOT have to look as advanced or as sleek or as interactive as the examples below, but they should give you an idea of how you might want to design your own:
- Example #1 – The Guardian
- Example #2 – ABC News
- Example #3 – News13 Orlando
- Example #4 – The NYT Learning Network
Project Schedule
Read More
- Friday, April 26: Project Introduction & Workday
- Monday, April 29: Project Workday
- Friday, May 3: Project Workday
- May 6-10: Project Workday (Around FSA)
- May 13-17: Project Workday (Around FSA)
- May 20-24: Project Grading
You are welcome to use other students from WD2 for help, but you will be graded as individuals, so what you design is really up to you. Try not to waste too much time with other WD2 students so that they have time to work on their projects and you have time to work on yours.
Project Grading
Read MorePROJECT SETUP
Read MoreThe best way to go about this project is to set up a new folder called “pro2” and save ALL of your documents (images, pdfs, form pages, html files, etc) inside of it. That way your FILE PATH can be really simple.
PROJECT QUESTIONS
Read More Q1: WHAT WOULD A COMPLETE WEBSITE LOOK LIKE?
Q1: WHAT WOULD A COMPLETE WEBSITE LOOK LIKE?
The ideal website would include six pages: a home page with links to all of the articles you wrote, four pages with articles (one of which is fake), and one contact page. If you really want to make a strong website, your contact page should have a form that the teacher can fill out and guess which article is fake. And lastly, the ideal website would be visually pleasing, with strong aesthetics like contrast, repetition, alignment, and visual hierarchy.
One of your news articles will be based at Milwee (meaning you will have to become a campus reporter), one of your stories will be based in Florida, one will be based in the United States, and one will be a story from the world.
You are the last class to do this project and there are no student examples to show.You will have to challenge yourself to work on this without any examples.
- Q2: CAN WE CALL OUR NEWS WEBSITE WHATEVER WE WANT?
Sort of. This is your final project, so you should now be thinking about something better, something more serious than goofy titles and silly names. Try to come up with a title for a news website that seems logical, then make a logo with Cool Text or some other logo generator. Obviously you can have fun with this project, but most of what you are adding to the site are real stories, so try take the project at least a little bit seriously.
- Q3: ABOUT THOSE ARTICLES. DO WE HAVE TO WRITE THEM OURSELVES?
Yes, but they don’t have to be long. Your articles should be short two-paragraph, 200-word summaries of actual news stories that you found interesting with links to sources that support their credibility. Just remember that one of the stories you write will be fake, so you will need to write it as if it was real (complete with unrelated hyperlink sources). But again, these stories can be short summaries, not super long articles. Try to write as if you were a journalist or a reporter.
- Q4: CAN WE USE A PRE-MADE TEMPLATE?
Absolutely not. You are not beginners anymore. You are the advanced students of Web Design II and this is your final project. You should be able to build a website on your own and make it look pretty nice. You may grab snippets of code for little things (like piecing together a puzzle), but you may not go and grab a pre-made template from somewhere else.
- Q5: BUT THOSE NEWS WEBSITES ARE SUPER COMPLICATED. ARE WE SUPPOSED TO HAVE DROP DOWN MENUS AND STUFF LIKE THAT?
Not. At. All. Obviously the people who design professional news websites have been doing that kind of work for a lot longer than you. They know a few more things about coding websites. That’s okay. You don’t have to be like them. The only reason you have those original four news websites to look at (Guardian, ABC, News13, etc) is because they can inspire you to get ideas. So feel free to look up other news websites. There are no limits to what you can use for ideas. You just can’t copy their entire codes.
- Q6: ARE WE ALLOWED TO ASK FOR HELP FROM OUR CLASSMATES AND THE TEACHER?
Of course. You are now at a point in the semester where you should know that designing good websites and achieving good work is a collaborative process. It’s okay to ask for help. It’s okay to ask questions. You only get good when you learn from others.
- Q7: WHAT SHOULD WE DO WHEN WE’RE DONE?
You have several choices:- Finish Incomplete Lessons – You are required to finish 6.6 before the end of the semester. All passwords have been removed.
- Work on Ungraded Lessons – All of the lessons after 6.7 are meant to continue challenging you, but if you’re looking for a lesson that might be fun to do, try the Haunted House in Lesson 6.9 or the animations in Lesson 6.10. Again, all passwords have been removed.
- Finish SoloLearn Lessons – It might be nice to complete the HTML and CSS SoloLearn lessons that you’ve been going through if you’re not done yet. Maybe you’ll pick up a few extra ideas before the end of the semester.
- Help a Web Design I Student – All of the Web Design I students will soon be working on their final projects as well. And you remember what that was like. Some of them will struggle quite a bit. This is where you can be supportive. Find someone (or even a team) that looks like they’re struggling and give them a hand. Give them some ideas.
- What you may not do is just sit around. If you are caught up, that’s awesome. Find something else to do from the list above. Finish the semester strong and don’t get lazy. You’ll have some time on the last day to relax and reflect, but until that day, keep pushing yourself.
PROJECT SHARING
Read MoreUse Google Drive to share files with the teacher and to have a place for uploading things you do both at home and at school: lucasjd@myscps.us