
Learning Goal #5
Students will be able to construct complex web pages and understand the purpose of every HTML element, attribute, and value that was written into their code.
PART 1: Deadlines
Read More
Below are your deadlines for Learning Goal #5: Mastering the Foundations of HTML. If you complete approximately 1.5 lessons per week, you should be able to keep up with the deadlines.
- January 11, 2019:
Getting Started – Lesson 5.0 - February 1, 2019:
5 Lessons Complete (5.1 through 5.5) - February 4, 2019:
Quarter Quiz #1 (Questions from 5.1 through 5.5 Only) - March 1, 2019:
6 Lessons Complete (5.6 through 5.11) - March 4, 2019:
Quarter Quiz #2 (Questions from 5.1 through 5.11) - March 4 to March 13, 2019:
Learning Goal Project (Grading on March 13)
REMINDER: In order to earn an A for each lesson, you need to complete each assignment within the lessons. At the end of each lesson, you will take a short quiz on eCampus and confirm that you have done all the assignments. If you only do some of the assignments, you can still do okay, but it is in your best interest to complete them all. Your grade depends on how much you get done within the time you are given.
PART 2: Overview
Read More
Words on a page can be interesting, but if that’s all you have on a web page, the whole thing might be pretty boring. This lesson is all about learning to add images with the img element and create links with the a, or anchor tag. You practiced the same thing many times in Web Design I, so this should be another simple review of skills you already know.
Below are some helpful tips and resources that you can use during and after this lesson is over.
Important Points to Remember
- To place an image on a website, you simply need to use the img tag in the body.
- When using the img tag, it will only work if you include the src attribute, which tells the browser where to find the image (either a local file or an online URL).
- HTML5 recommends that the img tag should also include an alt (alternate) attribute that describes the image in words, just in case the picture doesn’t show up.
- HTML links are written with anchor tags (a) that must include the href attribute (hypertext reference or local file/URL) to tell the browser where to go and some text or an img tag between the opening and closing a tag.
- For a link to open in a new window, there must be a target attribute with the correct value (_blank).
- When using local files (pages or images in your own folders), remember to write the correct path to those files or the page links and images won’t work.
- To go back up a folder, remember to use “../” for each folder up.
PART 3: Assignments
Read More
Assignment #1 (1 Point): SoloLearn Lessons
Log into your SoloLearn account and find the Course called HTML Fundamentals. Inside of this course, complete the following lessons (you may need your headphones). When you finish, be sure to make note of how many SoloLearn points you have earned. Points are based on how many slides you complete and how many questions you answer correctly after each slide segment.
- Images
- Links

Assignment #2 (1 Point): Design Project
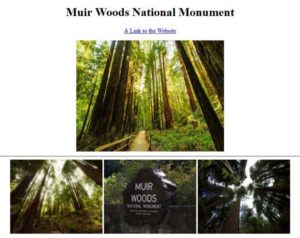
Open a new document with Notepad or Notepad++ and save it as “5-2_muirwoods.html” in your WD2 Folder. Look at the website for Muir Woods National Monument, then design a simple web page about Muir Woods using at least 6 of the following elements and 4 of the following attributes. Feel free to Google some pictures and use them on your page.
- Elements:
img, a, html, head, title, body, p, h1-h6, span, br, hr - Attributes:
src, alt, href, target, width, height
Here is an example of what your page could look like.

Assignment #3 (1 Point): Discussion Topic
People often think that the Internet is the same thing as the World Wide Web. But that’s not entirely accurate. If you can remember back to the beginning of Web Design I, we studied the difference between these two things. Read this short explanation from Webopedia, then go to the eCampus Discussion Board, find the appropriate Discussion Topic for the lesson, and write a short, 100 word post explaining the difference between the Internet and the World Wide Web.
One of the ways you can earn the point for this assignment is to respond to someone else’s post. But you still have to write 100 total words. That means, for example, that you could respond to two different people with 50 words each. More is always better, but you can simply write your own post if you find that easier.
Assignment #4 (1 Point): Review and Quiz
Look over the 5.2 Review Sheet. Read over the vocabulary terms. Look over the questions. Make sure you know how to answer each question. Then go to eCampus, find the quiz for Lesson 5.2, and take it. This is a way for you to show the teacher that you have finished this lesson.
If you have finished the assignments in this lesson, you will need a new password so that you can enter Lesson 5.2. Feel free to ask the teacher and don’t be afraid to raise your hand or go up to ask. If you are actually finished with a lesson, you will get an answer.