Topic #1 – ANOTHER MESSAGE FROM TIM
“My vision [for the Web] was a system in which sharing what you knew or thought
should be as easy as learning what someone else knew.”
Tim Berners-Lee, Weaving the Web, 1999
Topic #2 – A SHORT REVIEW
- What kinds of technologies were built between 1945 and 1957?
- What was the name of the first satellite ever put into space?
- What was the significance of that satellite for Americans?
- Explain the meaning of paranoia.
Topic #3 – LOOKING AT PAGES IN SECTIONS
 Have you ever gone to a hotel on the beach, walked out to the beach, and then looked back at your hotel? Did it look something like the image on the right? Each room is separated from the other rooms with a wall or a door. These rooms, including any kitchens, restaurants, or front desk areas are also called sections. And if buildings can be broken into sections, so can web pages.
Have you ever gone to a hotel on the beach, walked out to the beach, and then looked back at your hotel? Did it look something like the image on the right? Each room is separated from the other rooms with a wall or a door. These rooms, including any kitchens, restaurants, or front desk areas are also called sections. And if buildings can be broken into sections, so can web pages.
When you think about the pages that you’ve built over the last few weeks, it should be pretty clear that most of them don’t actually look like real web pages. For example, your scinline.html or your sclinks.html might look really good, but let’s be honest, they don’t really seem like any web page you’ve ever gone to visit. Instead, your designs just look like random pages with random text and random images. Real web pages are broken into sections with text and images placed inside of those sections. Take the school website for example.
See if you can identify all the various sections and subsections from the home page of our school website.
Topic #4 – WORKING WITH SECTION ELEMENTS
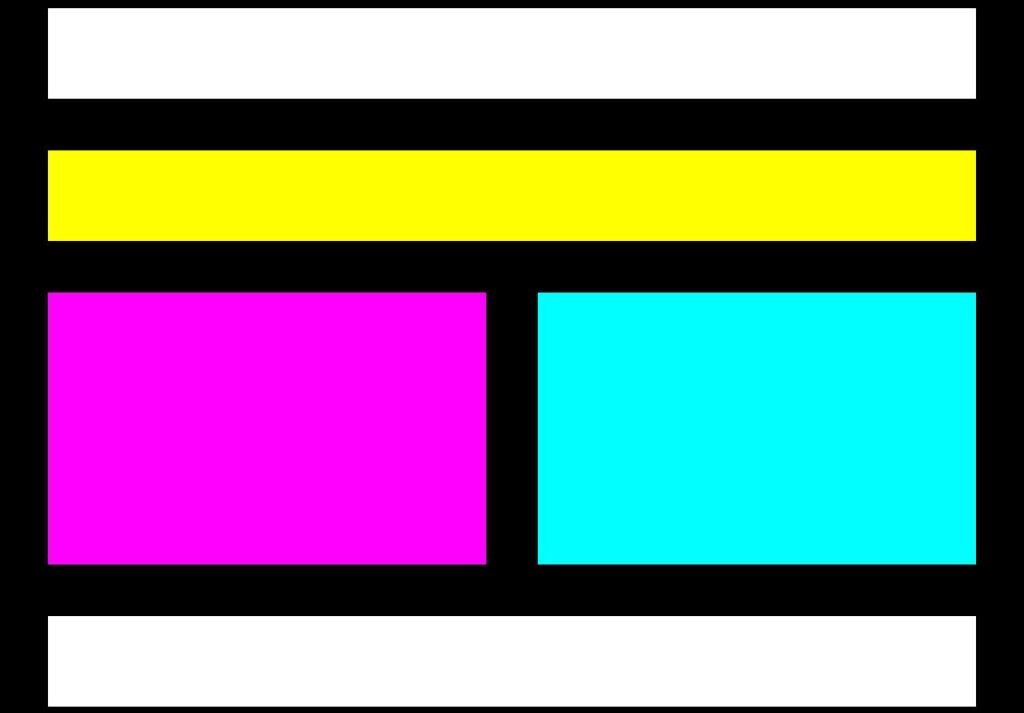
In HTML, the simplest elements are the ones we use to write information, create links, or add images (<p></p>, <h1></h1>, etc). But on real web pages, those simple elements would go inside of bigger section elements. In HTML5, the most common Sectional Elements look like these:
Topic #5 – THE iFRAME ELEMENT
 When you build a website, chances are, you’ll want to add some information from other websites that you’ve read. And that makes sense. But what if you wanted to add a video or a Google direction map? How would you go about including one of these things on your page? It’s pretty easy, actually, because YouTube and Google Maps do most of the work for you. What they use are container elements like these: <iframe></iframe>, <object></object>, <embed> (self-closing). So now let’s take a closer look at YouTube and Google Maps to see how you’d add them to your page.
When you build a website, chances are, you’ll want to add some information from other websites that you’ve read. And that makes sense. But what if you wanted to add a video or a Google direction map? How would you go about including one of these things on your page? It’s pretty easy, actually, because YouTube and Google Maps do most of the work for you. What they use are container elements like these: <iframe></iframe>, <object></object>, <embed> (self-closing). So now let’s take a closer look at YouTube and Google Maps to see how you’d add them to your page.
Topic #6 – AND ONE LAST THING: SCREEN RESOLUTION
Screen resolution has to do with how many pixels a monitor can display horizontally (width) and vertically (height). A small monitor may have a resolution or 640 x 480, which means there are 640 pixels horizontally across the screen and 480 pixels vertically down the screen. Other common monitor resolutions are 800 x 600, 1,024 x 768, and 1,280 x 1,024. The higher the resolution, the more that can be displayed on the screen. See if your screen resolution matches the one your partner has on their screen.
One of the greatest challenges for a web designer is to construct pages that work well in any size screen and not just the main resolution of the screen where the pages were designed. One way to check this is with a program called ScreenFly. This allows designers to test their websites and pages with different resolutions and dimensions. Let’s test out the class website to see how well it does in different resolutions.
 When you look at a building, normally you see rooms. When you look at a classroom, you probably see desks and chairs lined up in rows or together in groups. When you look at your own body, you see various parts that serve different purposes. All of these things are familiar to us and they are known as sections.
When you look at a building, normally you see rooms. When you look at a classroom, you probably see desks and chairs lined up in rows or together in groups. When you look at your own body, you see various parts that serve different purposes. All of these things are familiar to us and they are known as sections.
 When you build a website, chances are, you’ll want to add some information from other websites that you’ve read. And that makes sense. But what if you wanted to add a video or a Google direction map? How would you go about including one of these things on your page? It’s pretty easy, actually, because YouTube and Google Maps do most of the work for you. What they use are container elements like these:
When you build a website, chances are, you’ll want to add some information from other websites that you’ve read. And that makes sense. But what if you wanted to add a video or a Google direction map? How would you go about including one of these things on your page? It’s pretty easy, actually, because YouTube and Google Maps do most of the work for you. What they use are container elements like these: